Photoshop users love new gadgetry, but are mobiles and tablets finally becoming useful design tools?
Wether producing story boards or refining existing images, tablets and mobile devices do provide an obvious advantage - portability. As designers, we always love gadgets that integrate with our industry standard Adobe suite, but are we at the point where we can rely on these devices to replace a pad and pen? We seem to be getting pretty close.
Adobe Touch Technology
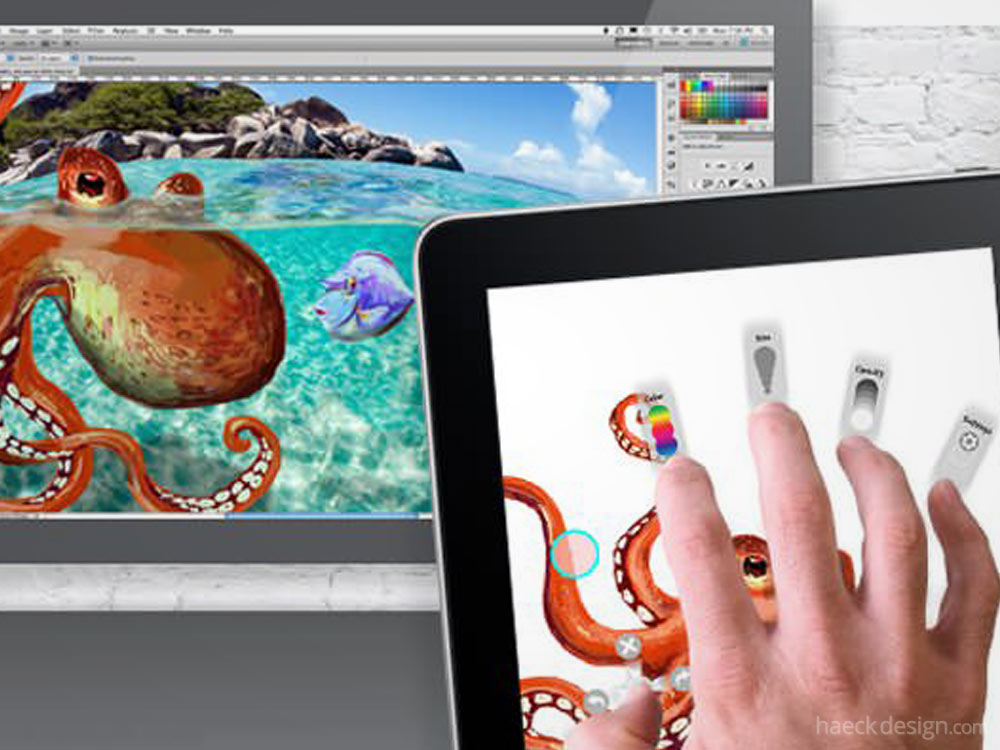
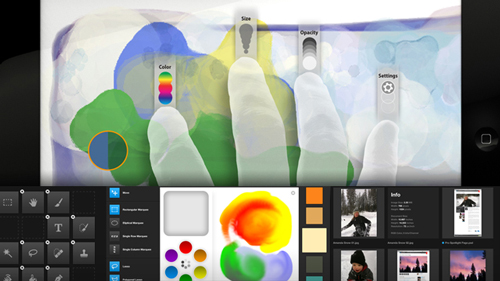
Adobe seems to have a definite goal in mind with the opening of it's Adobe Photoshop Touch SDK. The uses seem to be endless. Currently they are highlighting mobile apps that allow you to navigate and utilize the toolbar (Adobe Nav), Paint or edit (Adobe Eazel), and customize colors (Adobe Color Lava). These are not only apps for the iPhone, they're also available on the Android Platform and their integration with Photoshop.com makes the syncing process appear seamless.

Wacom's Contribution
Wacom's introduction of the refined Cintiq seems to be a impressive step in the right direction. The price point ($1999 for the 21ux) will need to fall back down to earth, but once it does - it will be Wacoms answer to the iPad.
Room for Growth
The most obvious drawback is lack of precision. Weather using a finger or stylus, you cannot achieve a "pen-like" feel. The sensor panels that would be useful are already available on the market, it's just a matter of adapting the hand-helds in an efficient way. The other large hole for designers is the lack of integrating pressure properly into the equation. This will probably be the last fix corporations address correctly, but anyone who ever has shaded a drawing knows - it's incredibly important. Screen size and cross compatibility, in my opinion, round out the list of wants.

What's Next?
After addressing this small list of functional improvements, mobile/tablet device interaction will amount to the next big design trend. While the rest of the world is still fawning over the magic of "cloud computing", companies at the forefront of this field will be the one's ultimately cashing in. The useful integrations are endless and already amount to a viable replacement to a pad & pen. That concept in and of itself is revolutionary - just imagine what the spin-off technology could amount to. No one is sure where this will lead, but it's effects will no doubt reach us all.
"Making Photoshop extensible, is the key to developing it's success"Bryan Hughes ~ Adobe
It's current advantage is the ability for pressure sensitivity, but that has always been Wacom's advantage. In reality, the capabilities of this "pressure sensitivity" do fall short of the mark. Wacom has always been at the head of the pack in this field though, so when the technology does become closer to "pad and pen" I'd expect Wacom to be the company to do it first. Their Intuos4 wireless pen tablet is a darn good start, combining the wireless technology with the Cintiq performance would create quite a beast.
With touchscreen technology slowly becoming a viable utility, forward thinking companies like Adobe are looking to replace the tools that designers have always relied on. Though industry leaders like Wacom and Adobe seem to be on their way, the shortcomings are still relatively clear.