Bridging the gap between your vision and a clients idea usually takes a few tools. Use one of the best wireframe tools on the market and you'll go a long way in bridging that gap.
Wireframing is one of the most important steps in web or app development. Using solid wireframe tools can be a huge time saver, but if you're completely unfamiliar with the concept - you're basically trying to roughly sketch what content goes where. The largest benefit of this being that it gives designers a map to work from and it also establishes the scope of the project. All things considered, Wireframing is probably the most useful step in the development process, because it establishes communication, allows feedback, inks guidelines, and gives everyone a point of reference.
How the designed wireframes actually look and how the tool functions is a matter of taste, but all the best wireframe apps are huge time-savers. As an industry (and like a lot of things) they've mostly moved to web apps as opposed to dedicated software. A small monthly fee $10-20 is usually par for the course and we've included the current prices with our picks. We also included the most crucial points worth considering in making your selection, but we'll start with listing our favorites.
10 Best Wireframe Tools
-
 $10/mo
$10/moMoqups
Moqups is an HTML5 based wireframe tool that functions like a vector image editor with a graph paper background. The website is very minimal and a little "Github-esque". Most design elements are simple SVG stencils, but the addition of comments allow for integrated feedback. The most innovative element is that it allows for revision tracking which isn't commonplace in the market, but so useful that it really should become an industry standard.
OS: Web Based Visit Moqups -
 $80
$80Balsamiq
Balsamiq is a very popular wireframing option that's still primarily local, although they do appear to be expanding to a web based option. The handwritten design style is a little unique, but appropriate for the process. Version control is included, feedback is simple, and the large library of UI elements is really helpful. Online syncing and sharing could use a little updating, but Balsamiq is a solid all-around option (and being able to avoid monthly fees is a nice bonus!)
OS: Windows, Mac, Linux -
 $30/mo
$30/moJust In Mind
Just In Mind is a sleek looking wireframe app that gives you a very polished product. Gestures, effects, linkable elements, conditionals, and transitions are nice bonuses and the "Drag-and-Drop" layout is nice if you prefer usability over customization. The collaborating / sharing is very well done it comes with a 30-day trial pro version if you'd like to give it a test run.
OS: Windows, Mac -
 $20/mo
$20/moMockflow
This page based wireframe app is the height of minimal. The operation is rock solid and online aspects (collaboration / sharing) are some of the best on the market. Another key addition is the ability to export your design as an HTML5 download... which is a really good idea.
OS: Windows, Mac, Web -
 $12/mo
$12/moVisit Wireframe CC
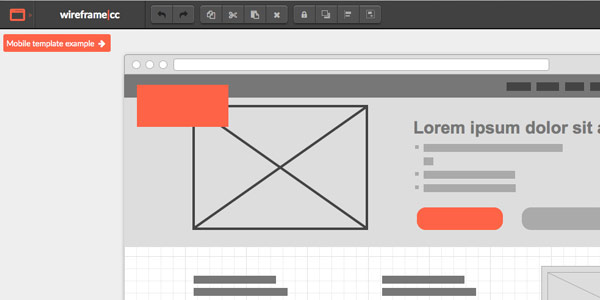
Wireframe CC is one of the best looking web based wireframe tools available. The UI is minimal, but striking. It uses a grid base with live X / Y coordinates, simple shapes, an opacity filter, and basic templates for you to build from. Annotations are used for commenting and the sharing function is quick and easy.
OS: Web Based Wireframe CC -

Wires
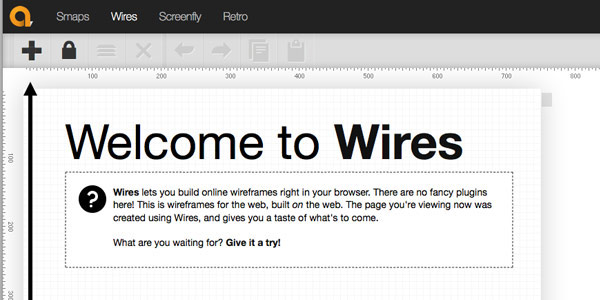
Wires is a stripped down web based option. The commenting is the best in the field and the ability to add live widgets is a nifty touch. The elements are all vector based, which is nice. All in all - Wires is easy to use, but not a good option if your making complex sites / apps.
OS: Web Based Visit Wires -
 $100
$100OmniGraffle
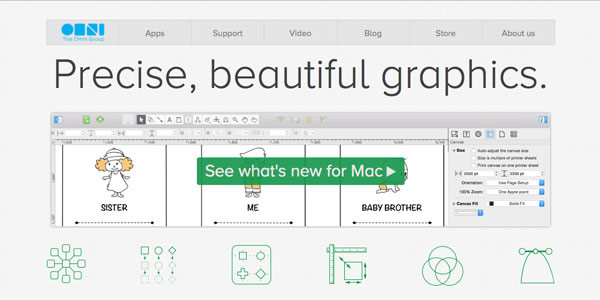
OmniGraffle is a solid multipurpose wireframe tool. Templates, stencils, layers, and smart guides eas the process, but the biggest plus is that everything is vector based. The setup feels a lot like Photoshop (I mean that in a good way) and the addition of an iOS based version is a nice compliment. Since wireframing doesn't really require much processing power, doing this work on an iPad makes a lot of sense.
OS: Mac, iOS -
 $24/mo
$24/moProto.io
Proto.io is a bleeding edge option that focuses on the UI side of things. Animations, touch events, and chaining loops will have you feel like you're using Flash, but this web based option has the strongest technical core on the market. Multi-device testing, collaboration, and sharing are superb and the library of UI elements makes this tool very scalable for larger projects.
OS: Web Based Visit Proto.io -
 $10/mo
$10/moNinjamock
Ninjamock is a killer web based wireframe tool with a focus on the collaborative side of development. The designs have a distinct handwritten feel and it's one of the only web based options I've seen with a built in vector editor. If you're looking for something web based and easy to use, Ninjamock is a good option. It's value and the functionality of it's free version make it a great option.
OS: Web Based Visit NinjaMock -
 $15/mo
$15/moUX Pin
Along with JustInMind, UX Pin is one of the best looking wireframe tools available. The ability to import from Photoshop or Sketch is a useful addition that would be good to see in competitors. The use of layers, UX patterns, and password protection build your functional options quite a bit. Communication is done through a chat interface and it comes with a 30-day trial. If anything, UX Pin might be overkill in a few aspects - it's certainly worth checking out though.
OS: Web Based Visit UX Pin
The largest factors in consideration were ease of use, an intuitive composition, minimal design, feedback integration, and share-ability. Depending on the user vector-based images, animations, dedicated cross-device rendering, and import/export options seem worth taking into account. A lot of the functionality depends on what the user is looking for, but you really can't go wrong with any of the options listed above.
If you think there is another amazing wireframe tool on the market that we missed, please include it in the comments and we'll take it into consideration on future updates. As always - if you like this article, please feel free to share it!