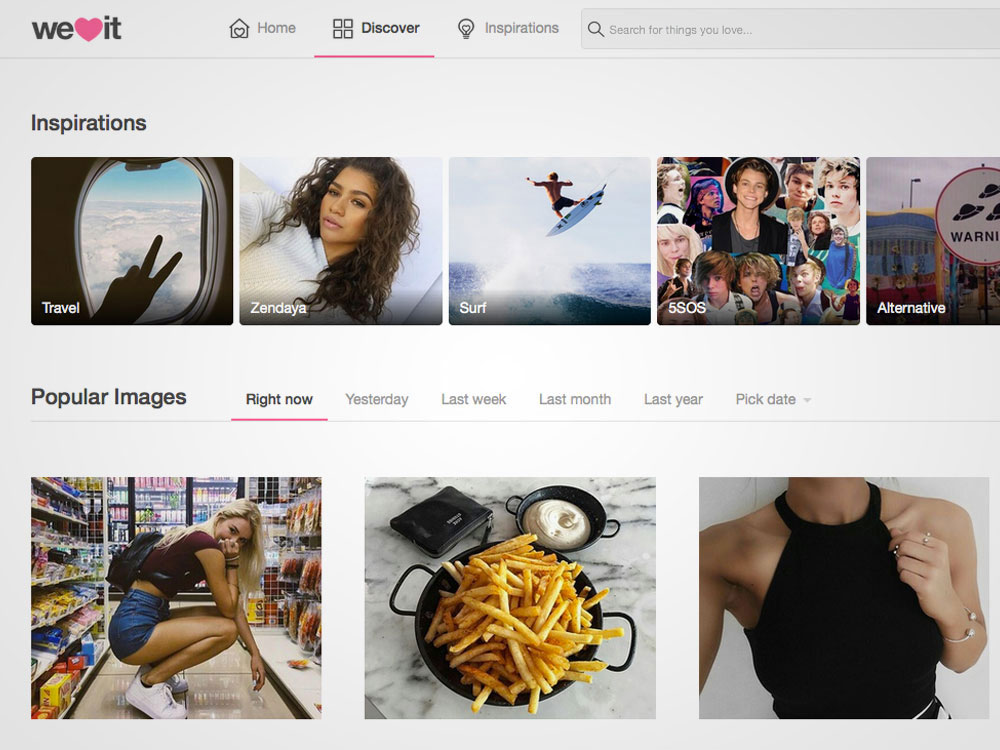
We Heart it is a great website that allows you to easily compile all your online inspiration and easily share it with a thriving community.We'll show you how to use we heart it app and easily include we heart it widgets on your own website.
I have grown to despise bookmarking sites. Each of them have gradually lost their way in the sea of "social" tools. Bookmarking should simplify things and that's exactly what "We Heart It" aims to do. The site functions a lot like Pinterest, but with a more personal feel. The crowd may lean a bit younger, but since many of the images are from phones it can be a great source for one-off images that you won't find anywhere else.
How to Use the We Heart It App...
Anyone who has used Pinterest should be familiar with the basic functionality. Start by setting up a free account on their website or with their app. Just use the heart to support an image and use your collections to group them. This is how you can acclimate yourself to We Heart It quickly.
Login & Create Your Canvas: Visit the homepage and you can create an account individually or use another social login. Your profile page is referred to as your "canvas" and you can use the "settings" button in the top right to customize that.
Heart something: Click the "Add Images" at the top of your page to upload or add a image url. Make sure you have a solid description and be sure to use appropriate tags for each. If you want to make hearting images easier, I'd recommend adding their bookmarklet to your browser. Any time you see an image online, you just click the heart and you're good.
Create Collections: Group your images with collections, which function like Pinterest's boards. Well described and curated collections will garner you followers - so keep your quality high.
Follow Your Friends: Adding existing friends from other social websites is an easy way to build your audience. If you find images you particularly like, you can choose to follow them with one click.

We Heart It Widgets
Web developers should find tapping into the We Heart It API pretty easy. The custom widgets they offer are very simple to include and not too taxing on page loads. The heart button will tie "liking" to a specific image, the widget will display an active feed, and the follow button will automatically prompt a user that clicks it to like your profile.
Not just Pinterest for Tweens
While the demographics certainly skew younger and more female, the analytics are nothing to scoff at. TechCrunch recently noted them as having an active community of over 30 million users. No matter what the demographics are - this would be a market you'd be negligible to ignore. They've also recently added WeHeartIt for Business, a subsection dedicated to exclusively promoting brands. While this addition is still being flushed out, it already offers a few great methods of reaching out to a notoriously difficult and important audience.
Hopefully this post has helped acclimate you to a new source of inspiration. If you have any general questions or guidance, please feel free to shoot us a message and we'll take those into consideration on updates. As always thanks for dropping by and if you've found this post useful, be sure to share it with the social buttons below.