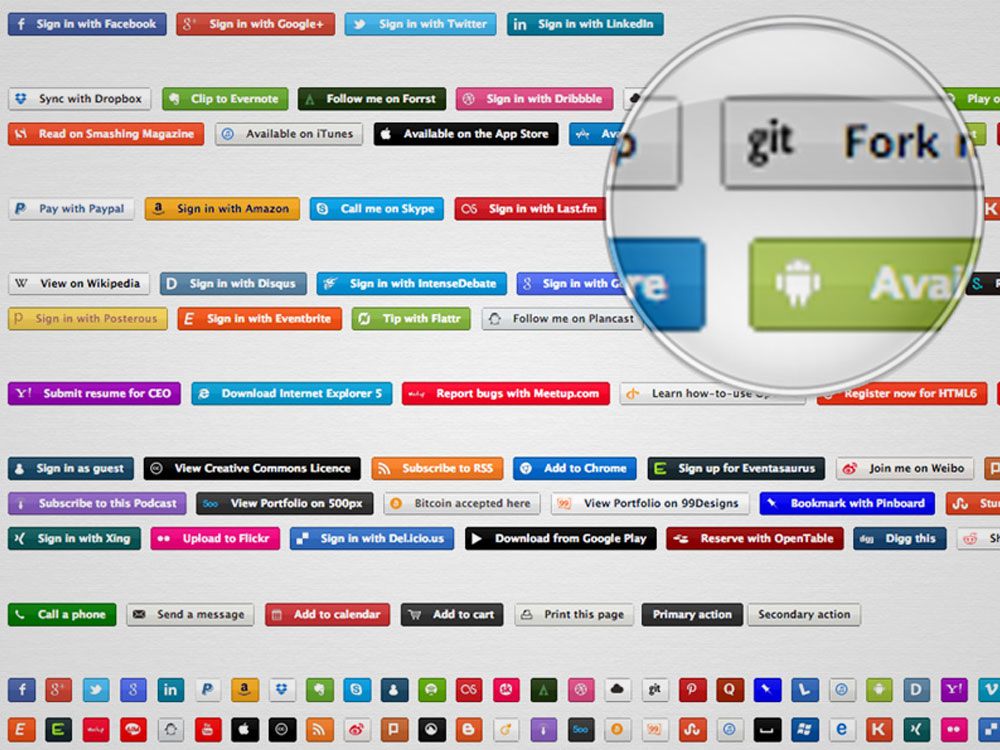
A concisely coded CSS3 button set increases usability across the board, gives you a ton of options, and keeps all the code involved to an absolute minimum.
The natural progression of CSS buttons has now pushed beyond "sprite images" and into the foray of font based icons. This CSS3 button set is the result of that evolution and will give a much needed UI boost to many website owners out there. If you want beautiful buttons with minimal code and a tiny footprint - you're in the right place.
Worlds Easiest CSS3 Button Tutorial
When load time is important (and it always is) you can leverage the amazing abilities of font's and use them to generate the icons that you use most... and for a great deal of us web designers, that means UX buttons and social networking icons. By utilizing CSS for the framing and an icon font for the visuals - this awesome CSS3 button set gives designers and developers the best of both worlds. All you need to do is include the font files onto your server then use the CSS explained below to generate your icons on the fly.
Including a CSS3 Button Set
Download and unpack. The key elements to the CSS3 button set are the CSS and font files. Once those have been appropriately located on your server, they can be accessed by simply calling the specific class in your link. In this example, I've assigned the Facebook CSS3 button to be called w/ "haeck" and "facebook". You can obviously change the classes to whatever you'd like, but in the demo's case you'd achieve a simple Facebook Sign in link like this...
<a href="https://www.facebook.com/haeckdesign" class="haeck icon facebook">Sign in with Facebook</a>If you'd like to skip the text button and just go with an icon, simply add the icon class...
<a href="https://www.facebook.com/haeckdesign" class="haeck icon facebook">Sign in with Facebook</a>If you'd like to see more code examples, check out these snippits on Github or Codepen. If you want to do additional customization, just adjust your button css - quick and easy.
Enjoy your New CSS3 Button Set
That's it!?! Yes - Pretty easy right? Check out the CSS3 Button Set Demo below to see what you'll get. If you know anyone who needs a new clean CSS3 Button Set, please be sure to share them on your favorite social network. As always - thanks for stopping by!