Makes coordinating colors and developing unified themes as easy as pie.
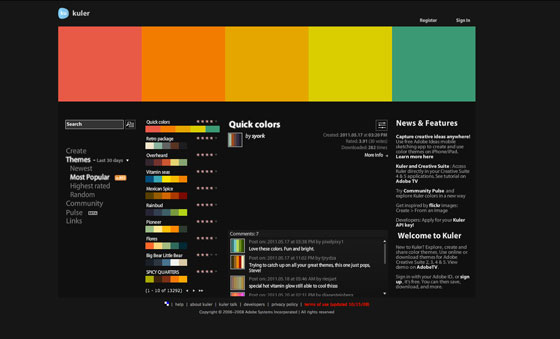
Some tools become so useful that you almost forget about them. The trigger that reminds you of that fact is usually a friend who mutters something like "Whoa, what is that!?". In this case that tools was Adobe Kuler (available both on web and in a nice little AIR based desktop application). When it comes to choosing a color palate for your project, there is simply nothing like it.
Adobe Kuler is a web-hosted application for generating color themes that can inspire any project. Whether creating websites, interior designs, scrapbooks, fabric patterns, graphic identities, or any other visual, you can experiment quickly with color variations and browse thousands of themes from the Kuler community. Designed both to stand alone and to complement Adobe Creative Suite® software, Kuler uses Adobe Flash® technology to bring you online tools for color theme creation. And developers can use the Kuler APIs to bring color themes to any application.

Collect All Kinds of Sweet Color Schemes
Color themes can be created in a variety of color spaces, including RGB, CMYK, and LAB, and can be represented as hex values for use on the web. You can tag themes, comment on them, and share them with others. Browse thousands of themes created by the Kuler community sorted by newest, most popular, highest rated, or by random order, and search for themes by tag word, title, creator, or hex color value.
- Browsing themes: Browse themes by Newest, Most Popular, Highest Rated, or Random options. Select the time frame for your results — within the last 7 days, within 30 days, or since the first release of Kuler.
- Downloading themes: Download public themes in Adobe Swatch Exchange (ASE) format to use as color swatches in Adobe Creative Suite® 5, 4, 3, and 2 components, including Adobe Illustrator® CS5, CS4, CS3, and CS2; Photoshop® CS5 Extended, CS4, CS3 Extended, CS3, and CS2; and InDesign® CS5, CS4, CS3, and CS2 (requires an Adobe ID).
- Creating new themes: Use the intuitive tools in Kuler to quickly create new color themes. Choose a color rule, use the interactive color wheel, extract colors from an image, or input color values.
- Interactive color wheel: Move the markers on the interactive color wheel to choose the colors in your theme by either using a color rule or individually selecting colors.
- Color rules: Use Kuler color rules — Analogous, Monochromatic, Triad, Complementary, Compound, and Shades — that are based on color theory. Select a Base Color and a color rule to quickly create harmonious themes, or use the Custom rule to select colors individually.
- Extracting themes from images: Upload images from your desktop or use images from Flickr™ to extract color themes using the unique color extraction Moods. Choose from Colorful, Bright, Muted, Deep, Dark, and Custom. Move the markers to customize the colors of your theme.

A Few Kuler Community Features
- Theme comments: Add comments to tell the Kuler community about your themes and to provide feedback on other members' themes. Comments are displayed next to the creator's avatar or personal color swatch. Double-click on an avatar to view all the themes created by that member (requires an Adobe ID).
- Online resources: Visit the Links section to access Kuler help, the Kuler talk forum, downloads for the Kuler desktop, information on color theory, links to interesting and often quirky color-related sites, and more.
- Flickr images: Explore interesting themes using Flickr™ images. Click the Flickr button to easily browse images to upload.Use the menu to browse images by most interesting or time of posting. Sign in to your Flickr account to browse images of your own or by your Flickr contacts.
- Numeric values: Adjust the colors in your theme by inputting numeric values for the HSB, RGB, CMYK, LAB, or HEX color models. Entering a new value will adjust all the colors in the theme unless Custom theme is selected.
- Saving themes in Mykuler: Name and save themes to your Mykuler space. Choose to keep your themes private or share them with other members, who can rate them, add comments, or download them (requires an Adobe ID).