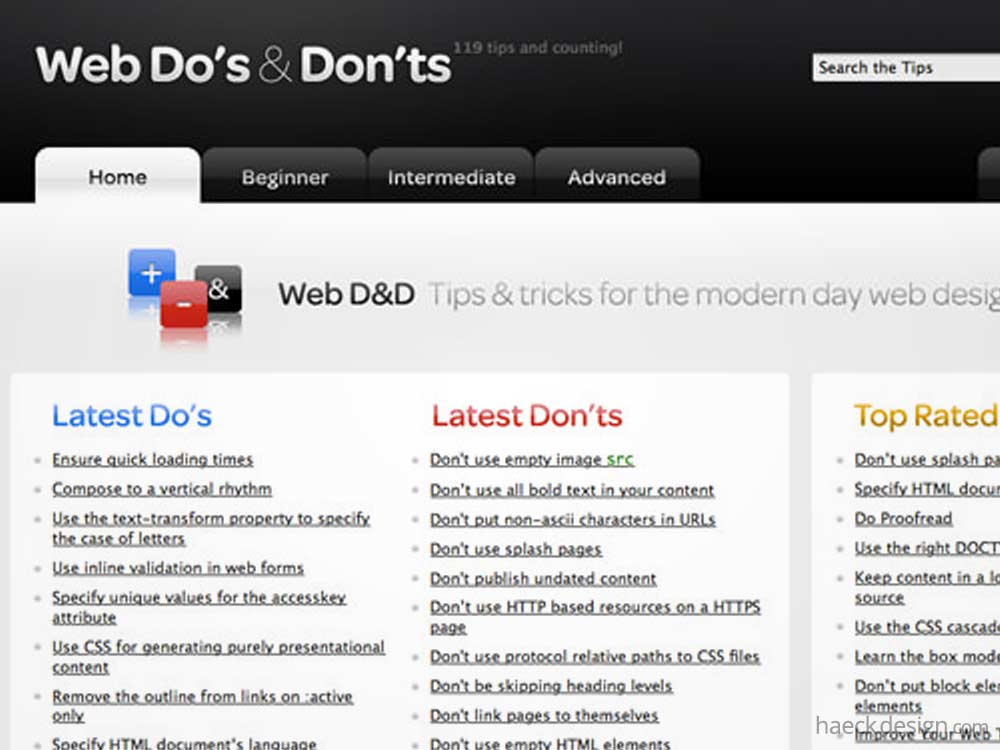
One of our favorite resources for web advice lately has been Web Dos and Donts. It covers a ton of categories.
One of our favorite resources for web advice lately has been Web Dos and Donts. It covers a ton of categories which you may have little knowledge of... or may have forgotten all together. The tips are short, sweet, and easily digestible.
Web Development Expertise
Some of them cover topics you need recalled and some you've never even thought about. We highly suggest any web designers out there (novice or expert) check it out and read it with reverence. The web advice this site tosses around can save you hours of time and endless amounts of pain.
Tips and Guidance
Here is a quick sample to give you an idea of what were talking about:
- Use progressive enhancement instead of graceful degradation
- Don’t use HTTP based resources on a HTTPS page
- Don’t use protocol relative paths to CSS files
- Get familiar with CSS escape sequences