In this Google reCaptcha tutorial we cover the reCaptcha basics - What is reCaptcha, a start to using reCaptcha with PHP, code for a reCaptcha example, and how to fix a recaptcha not working properly.
A CAPTCHA should be familiar to any web user. Those small squiggly words that you generally need to input to verify your identity on contact pages for example. What many users don't know however is where those words come from and just how that data is being used. In this Google ReCaptcha tutorial we'll explain all the ReCaptcha basics and show you how to get this security standard up and running on your website.
What is reCaptcha?

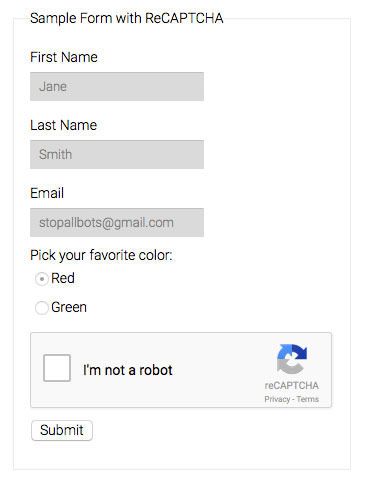
The term CAPTCHA was coined in 2003 and refers to a "Completely Automated Public Turing test to tell Computers and Humans Apart". In order to prevent spam and fight bots, these tests are placed where form submissions are required (messages or comments) and are used to prevent progress until the test is passed. These tests are generally viewed as the slightly skewed letters people see on websites, but the newer version like the recaptcha example image included works as a concise pop-up.
ReCaptcha was a project spearheaded by Luis Von Ahn at Carnegie Mellon University, with the aim of digitizing historical text with this same CAPTCHA function. While users would see the spam prevention technique just like any other Captcha, the function of translating old books and articles into digital text can be achieved behind the scenes.
The Benefits of Using ReCaptcha
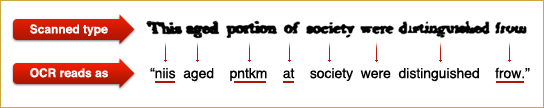
In covering the reCaptcha basics, we need to focus on the brilliant aspect of ReCaptcha that we just mentioned, the words are not generated randomly. They're pulled from scans of old text. The targeted libraries of text has grown with time, but all of the original book pages are being digitally scanned then transformed into simple text using "Optical Character Recognition" (OCR). The user submission are then used to confirm that OCR result. It's extensively human proofreading of automated transcription.

This technology was subsequently purchased by Google in 2009 and it's audience was expanded to reach thousands of web developers. Google claims that "200 million CAPTCHAs are solved by humans around the world every day", which is an astounding amount. The success of ReCaptcha project has established it as one of those rare "two birds with one stone" instances that works to achieve a philanthropic even as we speak.
Using ReCaptcha with PHP Projects
Now that we've answered "What is ReCaptcha", it's time to move along to using recaptcha with php websites. The first step of any integration will be to generate an API key for that domain. This keypair will be associated to your domain, so ensure that you've included the domains you would like it to work on. Once you have your site key and secret, it's time to plug away at the code. Most PHP implementations need just two pieces - the javascript and the html. Luckily Google provides that for you and you can even load it w/ async or defer so it doesn't bog your page loading down. This is the exact setup we've used on our sites contact page and you'll probably notice that the loading time is pretty quick. We'll start with the basic HTML for a form page.
<html>
<body>
<form method="post" action="verify.php">
<?php
require_once('recaptchalib.php');
$publickey = "your_public_key";
echo recaptcha_get_html($publickey);
?>
<input type="submit" />
</form>
</body>
</html>
Once you've flushed out your page, you just need to include your custom public key and you're good to go. What goes inside the form itself is obviously up to you, but if you'd like to see a fully flushed contact form CodeForGeek has a solid tutorial on the subject. Since all forms are unique it's worth mentioning that there are several additional methods spelled out on Google Developer and their Github page. When you submit the form, the script activates and the user's response gets verified. You can also see a stripped down ReCaptcha example of the newer ReCaptcha v2 Demo which illustrates the functionality of a ReCaptcha submission form very clearly.
Like most things, if you can integrate it yourself you'd be much better off. That said - If you're tight on time, most CMS' can handle the addition pretty easily. Joomla! has ReCaptcha built in, so it just requires a couple steps. WordPress & Drupal have several plugin options for you to choose from. Each include a demo ReCaptcha example along with the free downloadable plugin.
ReCaptcha Not Working - What Do I Do?!?!
We didn't go into too much depth on using recaptcha with php, because most integrations are pretty unique. There are really only a couple points that must be accurate in order to get your ReCaptchas working properly. Since we've built quite a few websites with contact forms, we can show you the most common issues when you've got ReCaptcha not working.
- Is Your Form Working? This sounds obvious, but your first step of troubleshooting should be to ensure your form submits w/o using ReCaptcha as a security deterant.
- Ensure Your External Javascript is Loading. You should already be familiar with debugging tools (and we do have a post on Debugging Basics if you're not). Use them to ensure you're not getting script conflicts and if you are, move the loading closer to the top. If that doesn't work, remove
asyncordeferto see if that solves the issue. - Common Code Snags. Make sure you've included the proper key (no spaces before/after parenthesis) and be sure you've whitelisted the domain you're currently using recaptcha with.
- Browser Specific Issues. Make sure you're not using a browser that blocks external scripts by default (Firefox for example). Take your security walls down momentarily to make sure you're getting an accurate reading.
- Still Not Working? Check out Google's Troubleshooting Documentation for more info.
Hopefully this synopsis gives you an example of the ReCaptcha basics, the advantages it offers, and how to get started implementing it on your website. If you have any questions on this Google ReCaptcha tutorial, shoot us a message on your favorite social site. Please be sure to share with the buttons below if you've found this info useful!